Actually it is very simple
1. Firstly you will have to install Mozilla Firefox browser on you stytem.
2. Install the User Agent AddOn in Firefox and restart Firefox.
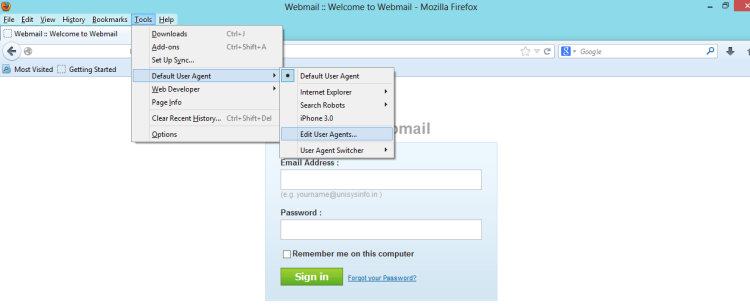
3. From Tool Bar of Firefox: Tools >> Default User Agent >> iPhone

Then this will open the iPhone view of the websites for you in desktop if it exists.
Now, If you want to view the looks of the website for other devices the go to:
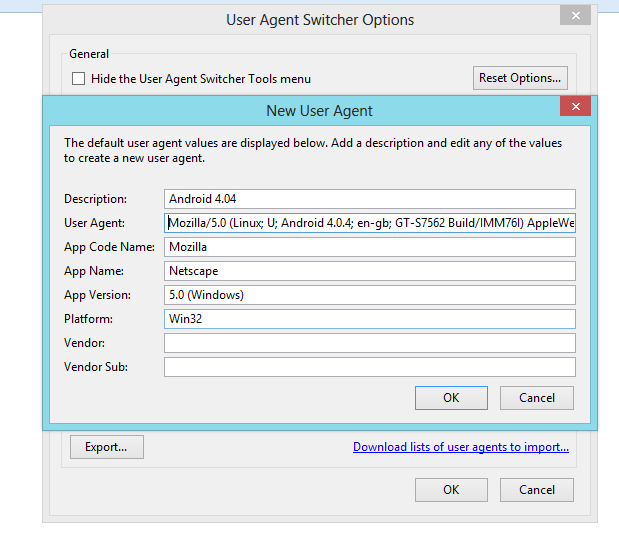
Tools >> Default user Agent >> Edit User Agents >> New >> New User Agent

and then in
Description : Example iPhone, Android, Tablet etc
User Agent : Paste the following
For iPhone :
Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_0 like Mac OS X; en-us) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7A341 Safari/528.16
Tablet ios :
Mozilla/5.0 (iPad; CPU OS 6_1 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10B141 Safari/8536.25
BlackBerry:
BlackBerry8520/5.0.0.681 Profile/MIDP-2.1 Configuration/CLDC-1.1 VendorID/301
Android 4.04:
Mozilla/5.0 (Linux; U; Android 4.0.4; en-gb; GT-S7562 Build/IMM76I) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30
This UserAgent woks fine with Ruby on Rails Project using Mobile_Fu gem for creating different mobile views.
First you will have to install user agent add on